코딩 기록들
JavaScript_1. 변수, 배열, 객체리터럴 본문
JavaScript?
- Browser (Client) 에서 동작하는 Client-Side Language
- 이벤트 기반의 동작 언어
- 웹 페이지에서 없어서는 안될 언어
- 페이지가 하나밖에 존재하지 않는 SPA(Single Page Application)를 만들때도 Javascript는 필수(리액트, 뷰, 앰뷸러 ..)
- 현재는 Server-Side 에서도 Javascript가 사용됨(MongoDB, Node.js)
- JavaScript는 Compile언어가 아니다. Interpreter언어임(=html, css등과 마찬가지) -> 컴파일을 하지 않고, 타입이 없음
- ECMA Script 5 가 현재까지 가장 많이 쓰이는 언어(표준을 의미함)
변수의 선언방법
- var 키워드 사용
- 세미클론으로 끝냄
var 변수명 ;
변수의 할당
= 키워드 사용
var 변수명 = 값;
데이터의 표현
- 데이터타입이 없다 (interpreter언어 특성 상, 변수속의 데이터를 특정할수 없기때문)
- 정수, 실수, 문자열, 불린 등 값 표현은 가능
- 특수한 표현들 : undefined(Java의 null과 같음. 정의는 되어있지만 값이 할당되지 않았을때)
null (null 이라는 특수한 값을 할당을 해 둔 경우. 값이 비어있을경우 사용할 수 있는 표현)
변수 값 변경
- var 키워드
1) 변수의 정의를 담당
2) var키워드 삭제후 값 할당 = 변수 값의 변경
3) var키워드를 삭제하지않고 변수 할당하더라도 값의 재할당이 이루어짐
4) 보통, 연산에 의한 변수값 변경이 대부분임
변수의 출력
alert(..)
- 화면에 경고창을 띄어주는 역할
- alert(..)에 변수를 사용하면 변수의 내용잉 경고창으로 나타남
console.log(..)
- 개발자도구에 변수의값을 출력하는 역할
- 실제개발환경에서 디버깅할때 주로 사용됨
for : 범위반복
while : 무한반복(범위가 제한적, 무한적이 아닐때) -> 자바스크립트에서 while 사용하면 멈춰버리므로, 쓰지말것
Java의 Collection 중 -> List = Array[] 에 해당하는 것
배열
- 관련된 값들을 하나로 묶어서 관리함
- 자바에서는 배열대신 '리스트'로 쓰고, (메소드의 반환값이 배열일경우에만 리스트 사용)
- 자바스크립트에서는 : 배열이 정말 정말 중요함
//비어있는 배열
var scoreArray = [];
console.log("scoreArray >", scoreArray)
//아이템이 하나만 있는 배열
var scoreArray2 = [10];
console.log("scoreArray2 >", scoreArray2);
//아이템이 여러개 있는 배열
var scoreArray3 = [10, 20, 30, 40];
console.log("scoreArray3 >", scoreArray3);
//다른타입의 아이템을 여러개가지고있는 배열
var scoreArray4 = [undefined, null, 10, true, false, 10.333, "문자", "문자열", [1,2,3,4]];
console.log("scoreArray4 >", scoreArray4);
console.log("scoreArray4[0] >", scoreArray4[0]);
console.log("scoreArray4[1] >", scoreArray4[1]);
console.log("scoreArray4[2] >", scoreArray4[2]);
console.log("scoreArray4[3] >", scoreArray4[3]);
console.log("scoreArray4[4] >", scoreArray4[4]);
console.log("scoreArray4[5] >", scoreArray4[5]);
console.log("scoreArray4[6] >", scoreArray4[6]);
console.log("scoreArray4[7] >", scoreArray4[7]);
console.log("scoreArray4[8] >", scoreArray4[8]);
//일반 for를 이용한 반복 = 자바랑 문법 동일함
for (var i = 0; i< scoreArray4.length; i++){
console.log("for - scoreArray4[i]", scoreArray4[i]);
//배열안의 배열 확인하는 방법
if (Array.isArray (scoreArray4[i])) {
for ( var j = 0; j < scoreArray4[i].length; j++){
console.log("for - scoreArray4[i][j]", scoreArray4[i][j]);
}
}
else{
console.log("for - scoreArray4[i]", scoreArray4[i]);
}
}
//for - in
for (var i in scoreArray4) {
//i ==> index
console.log("for-in i", i);
console.log("for-in - scoreArray4[i]", scoreArray4[i]);
if (Array.isArray(scoreArray4[i])){
for( var j = 0; j < scoreArray4[i].length; j++){
console.log("for - scoreArray4[i][j]", scoreArray4[i][j]);
}
}
else{
console.log("for-in - scoreArray4[i]", scoreArray4[i]);
}
}
var scoreArray5 = [];
console.log("scoreArray5", scoreArray5.length, scoreArray5);
//배열에 아이템 추가
scoreArray5.push(undefined); //어떤값이든 넣어라
console.log("scoreArray5", scoreArray5.length, scoreArray5);
scoreArray5.push(null);
console.log("scoreArray5", scoreArray5.length, scoreArray5);
scoreArray5.push(100);
console.log("scoreArray5", scoreArray5.length, scoreArray5);
//배열의 아이템 삭제
//scoreArray5 [undefined, null, 100]
// index : 0 1 2
// 0번 인덱스를 제거해보자 : pop
// scoreArray5.pop(0); //0은 가장 끝요소를 제거, -1은 가장 첫번째 요소를 제거
// console.log("scoreArray5", scoreArray5.length, scoreArray5);
// 다시 0번 인덱스를 제거해보자 : splice(지우고싶은 인덱스번호, 몇번째까지 지울건지)
scoreArray5.splice(0, 1);
console.log("scoreArray5", scoreArray5.length, scoreArray5);
//아이템 추가
scoreArray5.push(90)
//아이템 제거
scoreArray5.splice(1, 1);
console.log("scoreArray5", scoreArray5.length, scoreArray5);
Java의 Collection 중 -> Map = Object Literal 에 해당하는 것
객체 리터럴
- 중괄호 사용
- key, value 만들 수 있음
가장 기본적인 객체 생성 방법 (비어있는 객체 만들고, 채우는 방법 ->요즘에는 잘 안씀)
var object = {}; // 객체 생성
object.name = “James”; // object 객체에 name field 추가.
// 객체내부에 name 이라는 키를 만들고, value값으로 James 집어넣는다
object.job = “Developer”; // object 객체에 job field 추가.
// 객체 만들기
// 첫 번째 객체 (비어있는 객체)
var emptyObject = {};
console.log(emptyObject);
console.dir(emptyObject);
//두 번째 객체 (값이 있는 객체)
var movieObject = {
id: "mv-20240314-123456",
title: "test movie",
minAge: 7,
genre: ["action", "fantasy", "SF", "thriller"],
actors: [
{
name: "조인성",
role: "주연",
characterName: "인성"
},
{
name: "차태현",
role: "조연",
characterName: "태현"
}
]
};
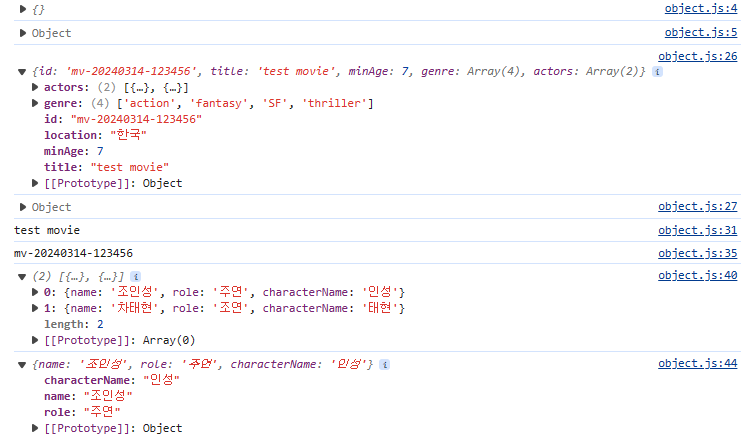
console.log(movieObject);
console.dir(movieObject);
'FrontEnd Programming' 카테고리의 다른 글
| [ Spring Boot ] 1. Spring Framework (0) | 2024.03.19 |
|---|---|
| JavaScript_2. 함수 (0) | 2024.03.14 |
| [FrontEnd] 10. Size & Unit, Responsive web, em / rem, Media query, Font Styling (0) | 2024.03.12 |
| [FrontEnd] 12. Grid (0) | 2024.03.12 |
| [FrontEnd] 8. !important, Outline, Floating dom, z-index, Overflow (2) | 2024.03.08 |




