코딩 기록들
[FrontEnd] 8. !important, Outline, Floating dom, z-index, Overflow 본문
[FrontEnd] 8. !important, Outline, Floating dom, z-index, Overflow
코딩펭귄 2024. 3. 8. 17:10용어정리
TAG : HTML에 작성하는 TAG
ELEMENT : 브라우저에 보이는 요소(쓸때는 TAG, 브라우저에 보일땐 ELEMENT라고 부름)
-> 브라우저에서 TAG를 분석하고 브라우저에 노출시키는 요소
DOM : ELEMENT의 집합
DOM, ELEMENT : 브라우저가 직접 관리함
TAG: 우리가 직접 사용하는것
!important
- Cascading & Specificity 를 모두 무시하고 스타일을 덮어씀
- 다른 모든 선언보다 우선됨
https://developer.mozilla.org/ko/docs/Web/CSS/Specificity#!important_%EC%98%88%EC%99%B8
- 사용가능한 경우 : 명시도가 적용된 Style을 별도의 스타일로 표현할 수 없을 때 덮어쓸 용도로만 사용( CSS Framework (Bootstrap, Tailwind 등)의 스타일을 덮어써야 할 때 )
-> 단, 우선순위가 깨지게 되므로 코드가 꼬일 수 있어 추적이 어렵다
<div id="test">
<span>Text</span>
</div>
#css
.foo[style*="color: red"] {
color: firebrick !important;
}
Outline
-Form element 사용시 종종 사용함
- select : drop box 만들어줌
- border와는 달리 focus를 보여주기위해 사용하는 경계선
.search-input:focus{
outline: 0px;
}* 보통의 고객들은 디자인보다는 편리함을 우선시하므로, outline: 0px; 형태로 제일 많이 쓰게 될 것
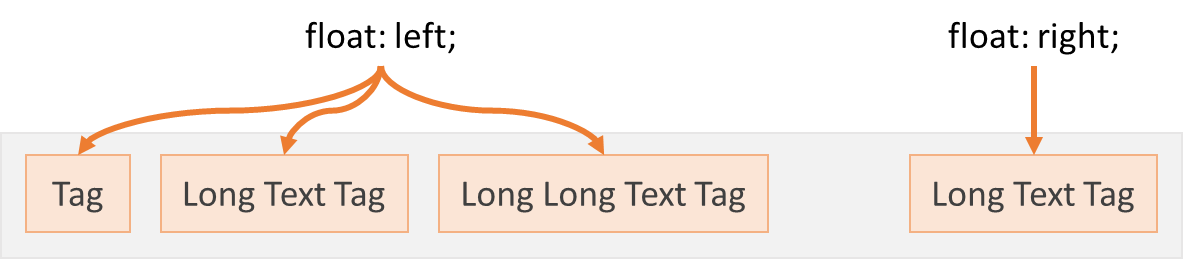
Floating dom
- box model을 배치하는 고전적인 방법
- 박스를 원하는곳에 배치할 수 있다. 단, '한 줄 내'에서만 가능함
사용방법
- float은 누가먼져 오느냐 ' 로 순서진행

- 특징 : 블럭이 인라인이든 아니든, 붙으면 'inline-block' element가 되어버림
float의 문제점
-여러개의 Div가 존재할 때, 특정 Div에 Float 프로퍼티를 부여하면 : 브라우저의 정상적인 DOM 대열에서 분리된다

css, html 에서 웹페이지 만들때 사용하는 텍스트만 가지고있는 사이트. 레이아웃을 만드는데 사용함
li 고급유머
li My
li 글쓰기
-> float: right;
--> 글쓰기 - My - 고급유머 순서로 배치됨
/* float-exam이라는 클래스 하위(자식, 손자, 증손자..등등 모두 포함)에 있는
empty-div 를 선택하겠다*/
.float-exam .empty-div{
float: right;
margin: 10px;
}
/* float-exam의 '자식' 중에 empty-div가 있다면 스타일 지정하겠다*/
.float-exam > empty-div{
float: right;
margin: 10px;
}
-> 위 두 블럭은 같은 뜻
(텍스트) 중첩현상 해결방법
/* clear-both가 있다면 텍스트가 비집고 못들어옴 */
.clear-line{
clear:both;
}
z-index
- Position 프로퍼티가 적용된 Box Element에만 적용할 수 있는 프로퍼티
- 엘리먼트 위에 다른 엘리먼트를 덮어 씌운다.
- 중요한 내용들을 가장 상위에 표현하려 할 때 사용한다.
- 똑같은 위치에서 똑같은 element끼리 중첩이 될 수 있으므로

Overflow
- 삐져나오는 경우 : 자식 엘리먼트의 크기가 부모 엘리먼트의 크기를 벗어날 때 (박스의 크기가 정해져있을때)
[ 표현방법을 정의하는 프로퍼티 ]
https://developer.mozilla.org/ko/docs/Web/CSS/overflow / https://www.w3schools.com/css/css_overflow.asp

- overflow & scroll 을 동시에 주면 : 삐져나오던 말던 무조건 스크롤바를 만들어주므로, scroll은 잘 사용하지 않는다
- auto : 삐져나올때 만 스크롤바를 만들어줌
- hidden, auto를 제일 많이 사용하게 될 것
'FrontEnd Programming' 카테고리의 다른 글
| [FrontEnd] 10. Size & Unit, Responsive web, em / rem, Media query, Font Styling (0) | 2024.03.12 |
|---|---|
| [FrontEnd] 12. Grid (0) | 2024.03.12 |
| [FrontEnd] 9. Position, Background (3) | 2024.03.08 |
| [FrontEnd] 7. Text decoration, Box align, Pseudo class & Pseudo element (0) | 2024.03.07 |
| [FrontEnd] 6. Margin collapsing, Width & Height, Display & Visibility (1) | 2024.03.07 |




